
그동안 너무 바빠서 이제서야 포스팅을 하네요~^^
마침 포토스케이프X로 해야되는 강의요청도 들어고구 해서... 이와 관련된 포스팅을 합니다.
이제부터 부지런히 해볼께요~^^
사실 포토스케이프X는 정말 직관적인 인터페이스로 되어 있어서 포토샵이나
다른 디자인 툴을 접하지 못하신 사용자도 너무나 쉽게 들 사용하실수 있습니다.
심지어 어떤기능은 포토샵에서 어렵게 해야되는 부분을 초간단으로 하실수도 있어요~^^
저두 그래서 포토샵과 포토스케이프를 병행해서 사용합니다~^^
오늘은 디자인의 기초중에 기초~! 색상과 색상값의 관계를 알아봅니다.

포스팅 주요내용
- 디지털 컬러 이론
- 컴퓨터는 어떻게 알아들을까?
- RGB 칼라의 의미와 표기방법
- 16진수로 치환하는 칼라값

컴퓨터가 알아듣는 색상값!
다들 잘 아시는 내용이시겠지만.. 그래도 한번 정확히 짚고 넘어가 보겠습니다.
보통 우리가 색상을 말할때는 빨강색, 파란색, 아니면 오렌지 핑크 .. 뭐 이런식으로 표현하지요?
또 빨간색도.. 빨갛다.. 시뻘것다...ㅎㅎㅎ. 다양합니다. ^^
그런데 컴퓨터도 그 색상을 알아들을까요?
당연히 컴퓨터는 인간이 사용하는 언어를 알아듣지 못합니다.
보통 출력이 아닌 모니터나 핸드폰에서 우리가 보는것은 정확히 이야기 하면 빛이지요?
그럼 빛의 삼원색은 무엇인가요?
네 맞습니다. 다들 잘아시는 RGB (Red / Green / Blue) 입니다.
이건 좀 깊은 영역이긴 하지만...
컴퓨터도 기계지요? 결국은 아주 단순하다는거지..ㅎ
기계는 뭘로 작동하나요? 맞아요.. 전기로 작동합니다..
그래서 컴퓨터한테 일을 시키려면 전기신호를 줘야 하지요?
전기 신호는 결국은 +/-의 조합아닌가요?
결국 컴퓨터가 알아듣는 신호는 이진수 입니다.
우리가 예전에 8비트컴퓨터다 하면.. 이건 2의 8승으로 명령을 하는겁니다.
00000000. 0000001. 00000010 ~ 11111111 이런식으로 되는거지요..
이런 경우의 수가 256개가 나오는 겁니다...^^
그래서 8비트 하면 256개가 나오는 거구..
당연히 16비트면 256 x 256 개입니다...^^
32비트면? 256 x 256 x 256 = 16,777,216 입니다~!
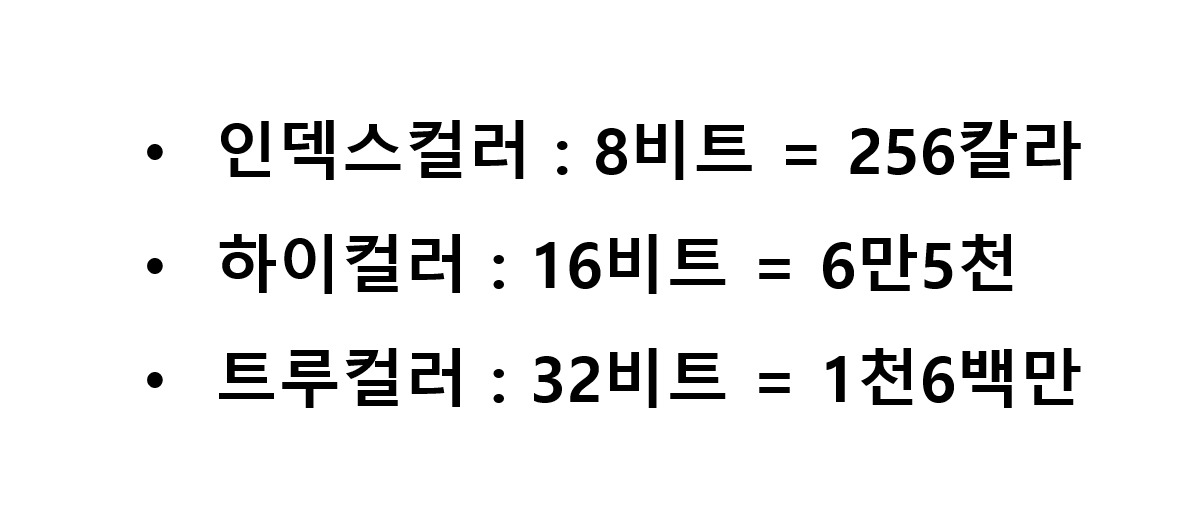
너무 어렵나요? 쉽게 정리하면..

이제 감이 오시지요? 우리가 보통 짤이라고 하는 GIF이미지는 인덱스컬러 입니다.
그래서 화질이 안좋지요~^^
참고로 사람의 눈으로 하이컬러와 트루컬러는 식별하기 어렵다 합니다..^^
요즘은 컴퓨터와 그래픽카드의 성능이 좋아서.. 대부분 트루컬러를 쓰고 있습니다.
예전에는 하이컬러로 설정하고 쓴적두 있었어요~!
그럼 RGB 칼라는?
십진수와 16진수로 표기합니다.
십진수는 더이상 설명 안드려두 될꺼구 16진수도 당연히 0부터 F까지라는거 아실꺼지요?


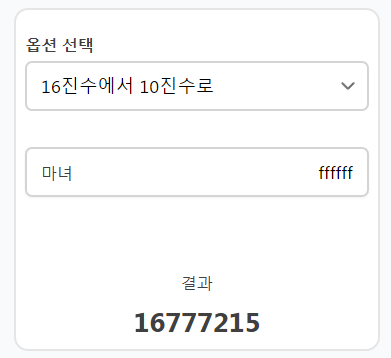
F가 6개 이네요?
눈치 빠르신분들은 아시겠지만... FF=256
이건 R(256) x G(256) x B(256) 과 같지요?
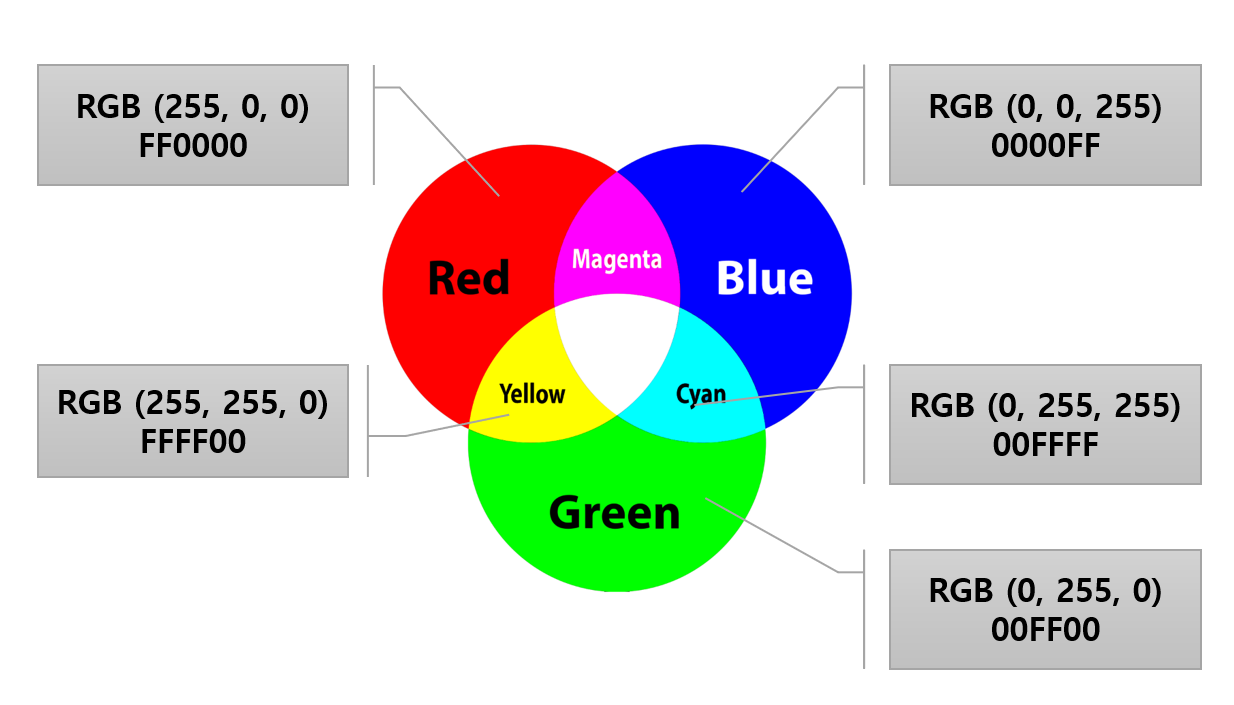
빛은 합칠수록 환해지니까.. 이색상은 무색입니다~^^ 뭐 화이트라고 하셔두 되구요!
당연히 000000도 무색입니다. 이건 블랙이구요~! 빛이 하나두 없는 상태!
아래 그림을 보시면 더운 이해하기 쉬우실꺼에요

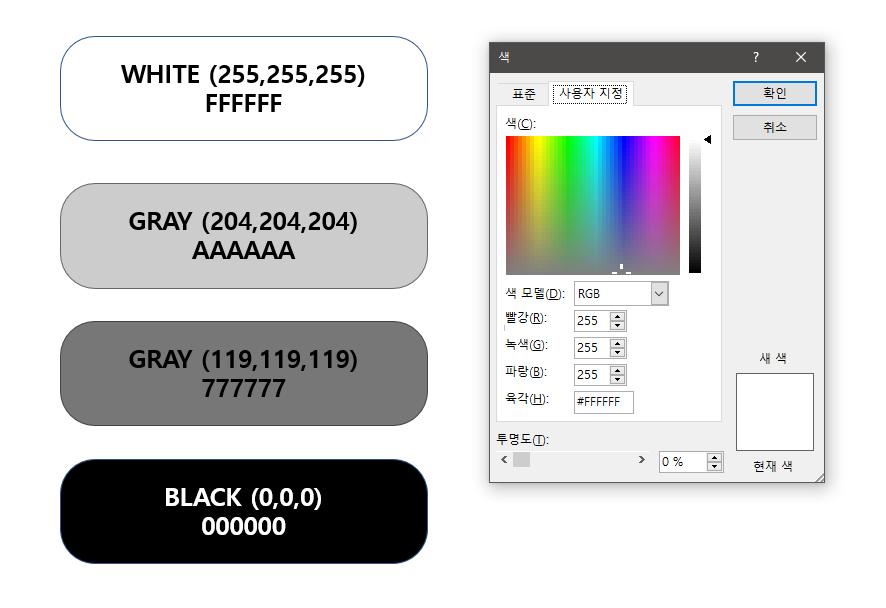
RGB 숫자가 같거나 16진수가 같은번호는 무채색
우리가 무채색이라고 부르는 색은 그래서 화이트 블랙 그레이 입니다~^^

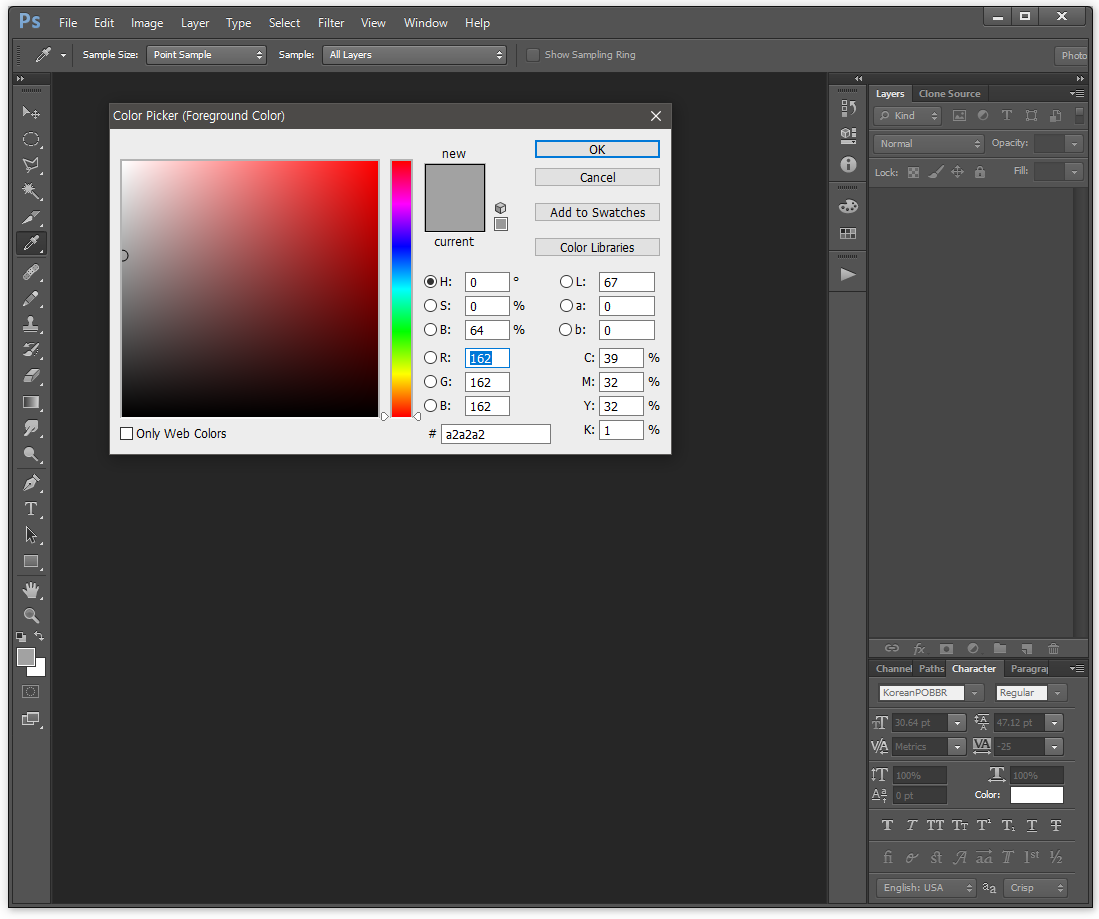
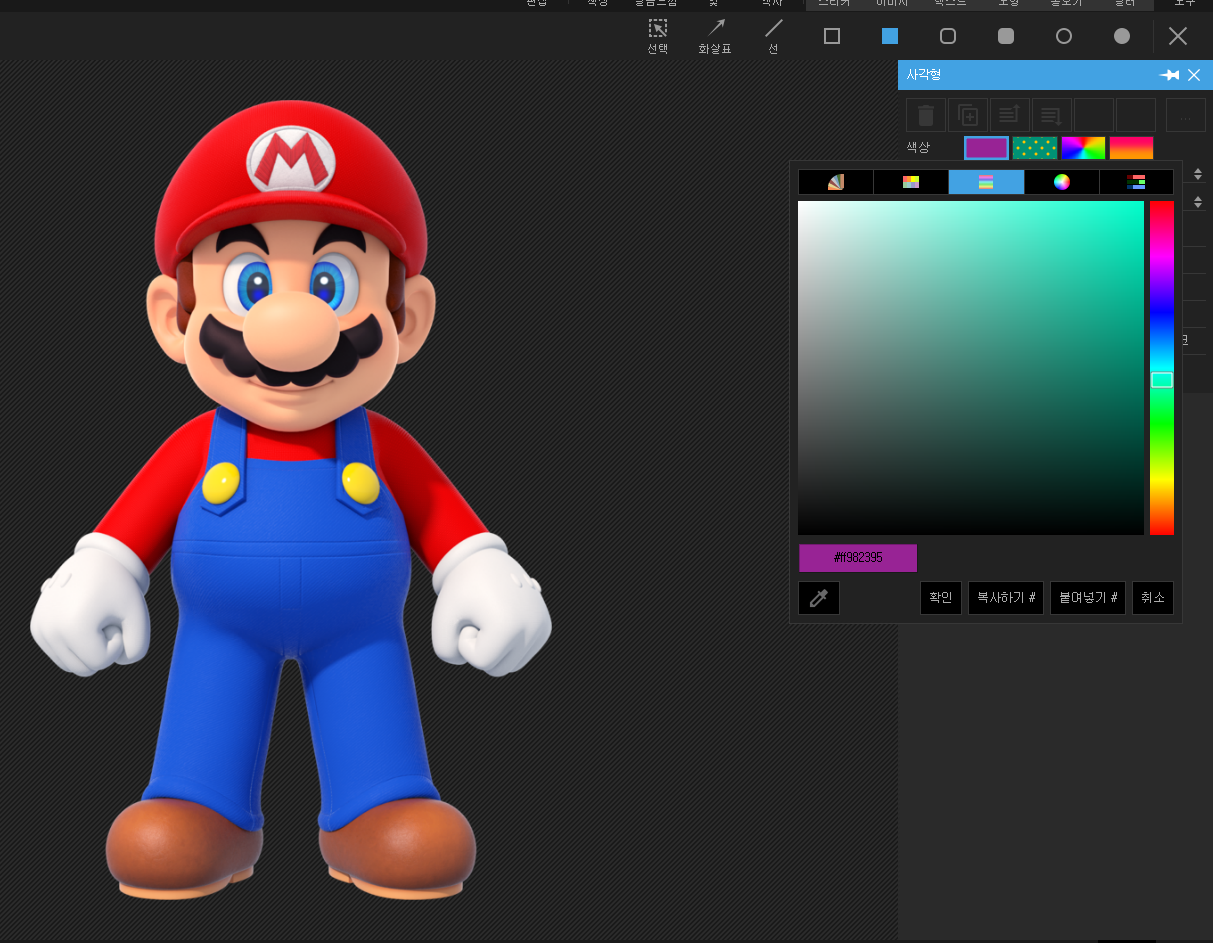
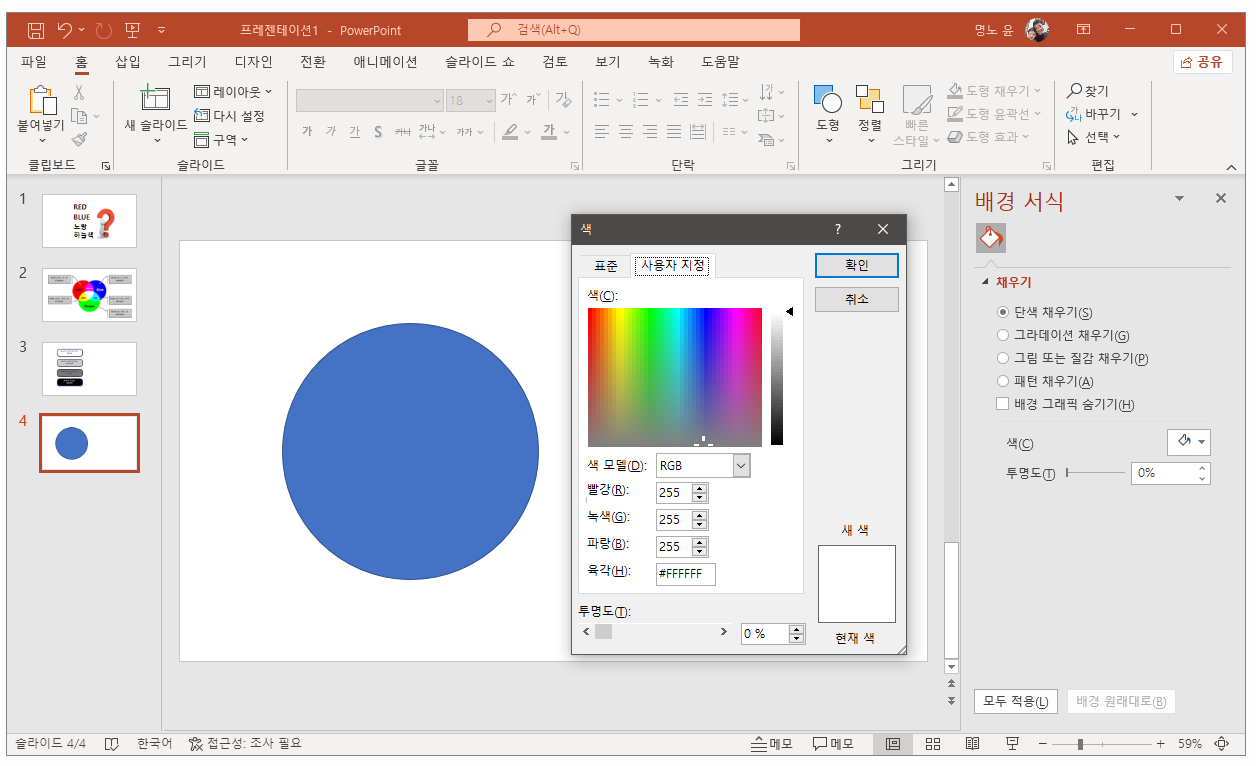
이 부분은 모든 프로그램 공통입니다~^^
색상를 선택할때 항상 만나는 창이지요~!

이건 포토샵~!

이건 포토스케이프~!

이건 파워포인트~!
자 이제 정확히 아시겠지요?

더 이상 쉽게 알려드릴 방법이 없다..ㅎㅎㅎ

어찌 되었건 앞으로 여러분들은 디자인에 색상을 선택할때 이렇게 정확한 색상값을 아셔야 되세요~!
오늘은 디지털 이미지의 색상값에 대해서 알아봤습니다
다음 포스팅은 픽셀 해상도 이미지사이즈의 관계를 정리해보겠습니다.
윤피디였습니다 감사합니다 ^^

'그래픽디자인 > 디지털 이미지 기초' 카테고리의 다른 글
| 이미지 사이즈와 해상도 (0) | 2023.06.06 |
|---|

